Today I discovered this post from 2014 that showed me how to use Markdown with Evernote.
This was super exciting for me. I’ve been struggling over the last few years in university with figuring out how I wanted to take my notes, especially for programming-oriented classes. My attempts at trying to scrawl VHDL with pen and paper resulted in repulsive chicken scratch which didn’t help me much later.
I’ve been tinkering with Evernote over the last few years as well, but I’ve always been disappointed by the formatting. My workaround for code was creating manual codeblocks with single-cell tables with monospace font. It looked okay, but it felt clunky to write.

But finally, with Markdown Here, a wonderful open-source project from Adam Pritchard, I finally have the flexibility to make my notes read a lot more like a GitHub Wiki format that I’m more used to.

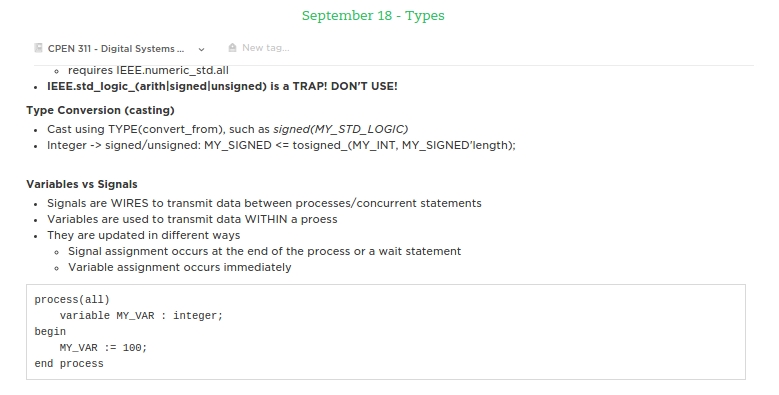
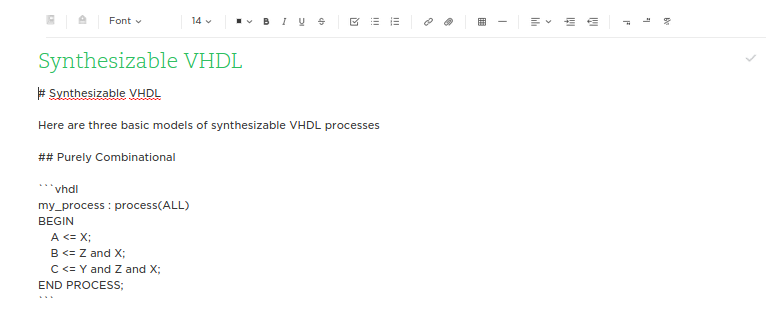
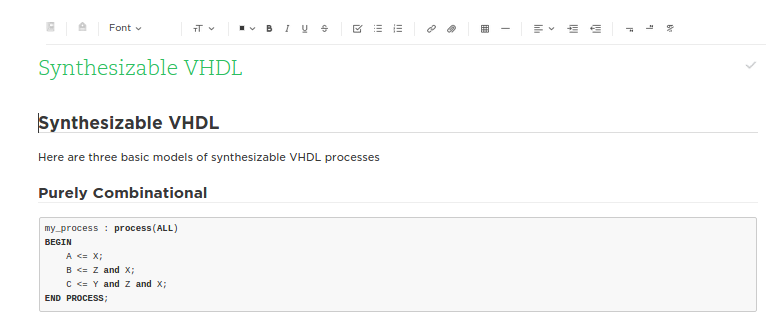
Using Markdown Here is simple. You just write an Evernote note in Markdown and then click the Markdown Here plugin button. Everything gets transformed to look great.


My favourite perks:
- Super easy to use
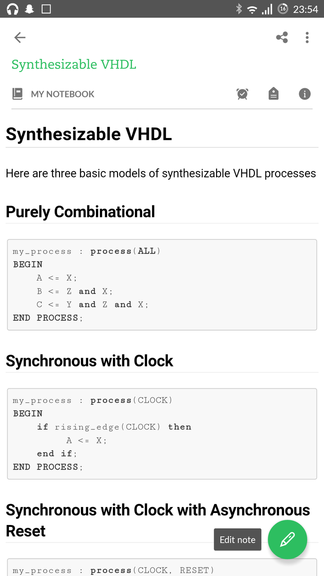
- Proper headers
- Code snippets and syntax highlighting
- Looks great on mobile
Of course, the next question is, why don’t I just use a GitHub repo to take my notes? Well, I guess I’ll have to give that a shot next semester.
Until then, if your notetaking is entrenched in Evernote and you’ve been wanting a layout upgrade, here it is: give Markdown Here a shot!
comments powered by Disqus